Like I said, it looks like a beginning now, but have a look at http://www.shogi-lab.net/
You can browse through two games from Yoshiharu Habu "Habu's Words".
I hope the site will achieve its full potential...
Best wishes, Adam!
This blog traces progress of the project that's subject is to documenting shogi community standards for storing, representing, transmitting shogi-related data (games, tsume, etc.), building tools to translate between the formats, discuss Shogi software in general.
Google App Engine (GEA) finally got Java support. That's good. This is leaving me with no more excuses for delaying my Shogi Tools work.
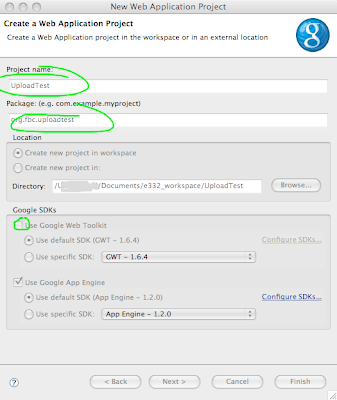
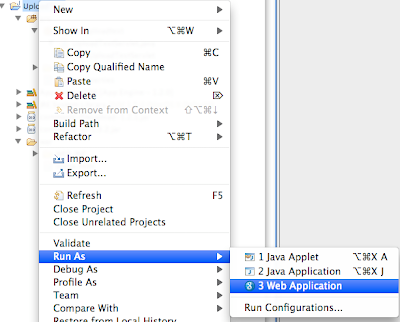
 ) or choosing File->New->Other->Google->Web Application Project. "New Web Application Project" dialog shows up.
) or choosing File->New->Other->Google->Web Application Project. "New Web Application Project" dialog shows up.

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>GAE file upload test</title>
</head>
<body>
<form name="filesForm" action="uploadtest" method="post" enctype="multipart/form-data">
File 1:<input type="file" name="file1"><br>
File 2:<input type="file" name="file2"><br>
File 3:<input type="file" name="file3"><br>
<input type="submit" name="Submit" value="Upload Files">
</form>
</body>
</html>



public void doPost(HttpServletRequest req, HttpServletResponse res)
throws ServletException, IOException {
try {
ServletFileUpload upload = new ServletFileUpload();
upload.setSizeMax(50000);
res.setContentType("text/plain");
PrintWriter out = res.getWriter();
try {
FileItemIterator iterator = upload.getItemIterator(req);
while (iterator.hasNext()) {
FileItemStream item = iterator.next();
InputStream in = item.openStream();
if (item.isFormField()) {
out.println("Got a form field: " + item.getFieldName());
} else {
String fieldName = item.getFieldName();
String fileName = item.getName();
String contentType = item.getContentType();
out.println("--------------");
out.println("fileName = " + fileName);
out.println("field name = " + fieldName);
out.println("contentType = " + contentType);
String fileContents = null;
try {
fileContents = IOUtils.toString(in);
out.println("lenght: " + fileContents.length());
out.println(fileContents);
} finally {
IOUtils.closeQuietly(in);
}
}
}
} catch (SizeLimitExceededException e) {
out.println("You exceeded the maximu size ("
+ e.getPermittedSize() + ") of the file ("
+ e.getActualSize() + ")");
}
} catch (Exception ex) {
throw new ServletException(ex);
}
}
upload.setSizeMax(50000);
fileContents = IOUtils.toString(in);

--------------
fileName = log4j.properties
field name = file2
contentType = application/octet-stream
lenght: 1063
# A default log4j configuration for log4j users.
#
# To use this configuration, deploy it into your application's WEB-INF/classes
# directory. You are also encouraged to edit it as you like.
# Configure the console as our one appender
log4j.appender.A1=org.apache.log4j.ConsoleAppender
log4j.appender.A1.layout=org.apache.log4j.PatternLayout
log4j.appender.A1.layout.ConversionPattern=%d{HH:mm:ss,SSS} %-5p [%c] - %m%n
# tighten logging on the DataNucleus Categories
log4j.category.DataNucleus.JDO=WARN, A1
log4j.category.DataNucleus.Persistence=WARN, A1
log4j.category.DataNucleus.Cache=WARN, A1
log4j.category.DataNucleus.MetaData=WARN, A1
log4j.category.DataNucleus.General=WARN, A1
log4j.category.DataNucleus.Utility=WARN, A1
log4j.category.DataNucleus.Transaction=WARN, A1
log4j.category.DataNucleus.Datastore=WARN, A1
log4j.category.DataNucleus.ClassLoading=WARN, A1
log4j.category.DataNucleus.Plugin=WARN, A1
log4j.category.DataNucleus.ValueGeneration=WARN, A1
log4j.category.DataNucleus.Enhancer=WARN, A1
log4j.category.DataNucleus.SchemaTool=WARN, A1
This time I spent some time learning JavaScript and programing the browser. As a result I came up with JavaScript Shogi Board Viewer and Shogi FEN parser. They have similar functionality as the former, but it's easier to use it on one's own Web pages.
Well, I wanted my viewer to be "generic" (independent of the position data source) and possibly small. Therefore I decided that the position is provided with a javascript object. Feels like real pain, doesn't it? But fortunately, JSON notation comes to the rescue. Thanks to it we can build JavaScript objects that are understood both by computers and humans.
Besides, JSON is quite popular data exchange format, so there could be converters (i.e. from Shogi FEN or others) easily plugged in to the viewer.The description consists of 4 elements:
and could be expressed as JSON like this:
{
"sideOnMove":"black",
"blackHand":[],
"whiteHand":[],
"pieces":[]
}
Side on move is simple: it can be either "black" or "white".
Pieces in hand data is an array of numbers. Each number represent the count of pieces for a given rank. The rank is indicated by position in the array. Pieces info is stored in a given order:
So, for a Silver and 2 Pawns in hand the data would look like this:
[2,0,0,1,0,0,0,0,0,0]
I am not particularly happy with the format. I don't like the fact that a human has to remember position of piece ranks in the array. The format could be therefore change in the matter. [[Maybe better would be to have pairs rank:count?]]
Pieces on board are given by field:rank pairs. A field is described by 2 chars: column number and row char in the standard Shogi coordinate system. Leftmost column is named '9', rightmost is '1'. Uppermost row is 'a', lowermost is 'i'.
A piece symbol is "borrowed" from Shogi Ladder notation (http://www.shogi.net/ladder/shogiboard.html). The 'w' and 'b' in front of the piece symbol's abbreviations indicate white and black respectively. When a piece is promoted, it will be given with a preceding "+", as in "+bL" or "+wP".
Summing up, here is an example Tsume Shogi position and it's JSON object representation:
tsumeJson = { |
JS SFEN parser is a JavaScript class that is able to translate generate Shogi position data in SFEN to JavaScript objects. The parser and it's best friend, JS Shogi Board Viewer, make it easy to put a Shogi diagram for given SFEN on your Web page.
I won't explain SFEN here. I did my best on this ShogiTools wiki page so If you are interested in the details, please check it out.
The viewer consists of 2 elements:
tsumeJson = SfenParser.parse("7r1/6B1p/6Bsk/9/7P1/9/9/9/9 B 2S");Then you send it to the viewer and voila!
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>PHP Test</title> </head> <body> <?php phpinfo(); ?> </body> </html>
English name | Unicode for abbr. Kanji | Kanji | Rōmaji | Meaning | Abbreviations | ||
|---|---|---|---|---|---|---|---|
Symbol | Kanji | Rōmaji | |||||
King (reigning) | 738B | 王将 | ōshō |
royal general
| K | 王 | ō |
King (challenging) | 7389 | 玉将 | gyokushō |
jeweled general
| K | 玉 | gyoku |
Rook | 98DB | 飛車 | hisha |
flying chariot
| R | 飛 | hi |
Promoted rook (Dragon) | 9F8D or 7ADC | 龍王 | ryūō |
dragon king
| +R | 龍 or 竜 | ryū |
Bishop | 89D2 | 角行 | kakugyō |
angle mover
| B | 角 | kaku |
Promoted bishop (Horse) | 99AC | 龍馬 | ryūma or ryūme |
dragon horse
| +B | 馬 | uma |
Gold general (Gold) | 91D1 | 金将 | kinshō |
gold general
| G | 金 | kin |
Silver general (Silver) | 9280 | 銀将 | ginshō |
silver general
| S | 銀 | gin |
Promoted silver | 5168 | 成銀 | narigin |
promoted silver
| +S | 全 | — |
Knight | 6842 | 桂馬 | keima |
horse
| N | 桂 | kei |
Promoted knight | 572D or 4ECA | 成桂 | narikei |
promoted laurel
| +N | (圭 or 今) | — |
Lance | 9999 | 香車 | kyōsha |
incense chariot
| L | 香 | kyō |
Promoted lance | 674F or 4EDD | 成香 | narikyō |
promoted incense
| +L | (杏 or 仝) | — |
Pawn | 6B69 | 歩兵 | fuhyō |
foot soldier
| p | 歩 | fu |
Promoted pawn (tokin) | 3068 or 4E2A | と金 | tokin |
reaches gold
| +p | と (or 个) | to |
description | char | unicode |
|---|---|---|
1st column | 1 | FF11 |
2nd column | 2 | FF12 |
3rd column | 3 | FF13 |
4th column | 4 | FF14 |
5th column | 5 | FF15 |
6th column | 6 | FF16 |
7th column | 7 | FF17 |
8th column | 8 | FF18 |
9th column | 9 | FF19 |
1st row | 一 | 4E00 |
2nd row | 二 | 4E8C |
3rd row | 三 | 4E09 |
4th row | 四 | 56DB |
5th row | 五 | 4E94 |
6th row | 六 | 516D |
7th row | 七 | 4E03 |
8th row | 八 | 516B |
9th row | 九 | 4E5D |
symbol | unicode | meaning |
|---|---|---|
直 | 76F4 | move straight |
引 | 5F15 | pull (back) |
上 | 4E0A | go forward (literally means “up”) |
寄 | 5BC4 | go to the side |
右 | 53F3 | right |
左 | 5dE6 | left |
右引 | right-back | |
右寄 | right-go to the side | |
右上 | right up | |
左引 | left-back | |
左寄 | left-go to the side | |
左上 | left up |